Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Internetseiten nicht korrekt angezeigt werden.
Du solltest ein Update durchführen oder einen alternativen Browser verwenden.
Du solltest ein Update durchführen oder einen alternativen Browser verwenden.
Frage Darkmodus?
- Themenstarter rockys82
- Beginndatum
紫 (ゆかり)
Urgestein
- Mitglied seit
- Jul 25, 2018
- Beiträge
- 807
- Bewertungspunkte
- 247
- Punkte
- 44
Wurde auch im Thema Forumsfarben in Beitrag #21 gefragt.
Bei Ankündigungen, News, Tests, usw. kann bei Firefox die Leseansicht mit dunklem Farbschema verwendet werden. Dieser funktioniert auch im Forum, es kann aber sein, dass die Formatierung nicht passt.
Bei Ankündigungen, News, Tests, usw. kann bei Firefox die Leseansicht mit dunklem Farbschema verwendet werden. Dieser funktioniert auch im Forum, es kann aber sein, dass die Formatierung nicht passt.
Zuletzt bearbeitet
:
helpstar
Senior Moderator
- Mitglied seit
- Jun 29, 2018
- Beiträge
- 1.756
- Bewertungspunkte
- 494
- Punkte
- 83
Stylus Erweiterung mit #31 von HerrRossi benutzen
紫 (ゆかり)
Urgestein
- Mitglied seit
- Jul 25, 2018
- Beiträge
- 807
- Bewertungspunkte
- 247
- Punkte
- 44
Dies bedeutet, dass der gesamte Stil der Seite doppelt vorhanden sein muss. Dies zeigt der Prototyp, der (noch) nicht alle Elemente anpasst. Deine Signatur verwendet zum Beispiel eigene Stile:
Prototyp einer WebExtensions die Firefox hinzugefügt wurde:
vorher


nacher


Sie ersetzt die entsprechenden Stile
und basiert auf webextensions-examples/apply-css/
Bei Interesse kann ich das Add-on 'apply-css-igorslab' signieren und bereitstellen.
HTML
:
<span style="font-size: 10px"><span style="color: rgb(184, 49, 47)"><b>BS:</b></span><span style="color: rgb(0, 0, 0)">Microsoft Windows 10 Professional 1903</span><br>
<span style="color: rgb(184, 49, 47)"><b>G</b></span><b><span style="color: rgb(184, 49, 47)">ehäuse:</span></b><span style="color: rgb(0, 0, 0)">CoolerMaster ATC-110b</span><br>
<span style="color: rgb(184, 49, 47)"><b>CPU:</b></span><span style="color: rgb(0, 0, 0)">AMD Ryzen 7 1700@3700MHz Kühler: Scythe Fuma - SCFM-1000</span><br>
<span style="color: rgb(184, 49, 47)"><b>Mainboard:</b></span><span style="color: rgb(0, 0, 0)">ASUS Crosshair VI Hero - X370</span><br>
<span style="color: rgb(184, 49, 47)"><b>RAM:</b></span><span style="color: rgb(0, 0, 0)">2x16/32GB G.Skill Ripjaws V - CL14-14-14-32@3200MHz</span><br>
<span style="color: rgb(184, 49, 47)"><b>GPU:</b></span><span style="color: rgb(0, 0, 0)">PowerColor Red Devil Radeon RX Vega</span><b><span style="color: rgb(184, 49, 47)">⁶⁴</span><br>
<span style="color: rgb(184, 49, 47)">Monitor: </span></b><span style="color: rgb(0, 0, 0)">Iiyama ProLite X4071UHSU-B1 39,5" 4k - 3840x2160</span><br>
<span style="color: rgb(184, 49, 47)"><b>Sound:</b></span><span style="color: rgb(0, 0, 0)">Creative X-Fi Titanium Champion @Teufel Concept E Magnum PE 5.1 + beyerdynamic Custom Game</span><br>
<span style="color: rgb(184, 49, 47)"><b>Tastatur/Maus: </b></span><span style="color: rgb(0, 0, 0)">Cougar 700K & Cougar 700M</span><br>
<span style="color: rgb(184, 49, 47)"><b>Netzteil:</b></span><span style="color: rgb(0, 0, 0)">bequiet! Straight Power 11-CM 750W</span><br>
<span style="color: rgb(184, 49, 47)"><b>SSD:</b></span><span style="color: rgb(0, 0, 0)">Samsung 960 Evo 500GB@AC kryoM.2 micro, Crucial MX300 1TB, Crucial MX500 1TB</span><br>
<span style="color: rgb(184, 49, 47)"><b>HDD:</b></span><span style="color: rgb(0, 0, 0)">2x Western Digital Green WD40EZRX 4TB</span>Prototyp einer WebExtensions die Firefox hinzugefügt wurde:
vorher


nacher


Sie ersetzt die entsprechenden Stile
CSS
:
.p-body { background: #2e004d; } .block-header { background: #4a017b; color: #ff0078; } .block-header .block-desc { color: rgb(238, 122, 255); } .block-body { background: #2e004d; } .node-description { color: #b4b5ba; } .p-header { color: #b4b5ba; background: #2e004d; } .p-nav { color: #fc1493; background: #2e004d; } .p-nav-list .p-navEl { color: #fc1493; } .p-sectionLinks { color: #fc1493; background: #2e004d; } .p-title { color: #8c8c8c; } .message-cell.message-cell--user { color: #8c8c8c; background: #2e004d; } .message-cell { color: #8c8c8c; background: #2e004d; } .block--messages .message, .block--messages .block-row { color: #8c8c8c; background: #2e004d; } .fr-box.fr-basic .fr-wrapper { background: #2e004d; } .fr-box.fr-basic .fr-element { color: #8c8c8c; } .block-minorHeader .block-footer { background: #4a017b; color: #ff0078; } .inputGroup.inputGroup--joined .inputGroup-text { background: #4a017b; } .input { background: #4a017b; color: #ff0078; } .pageNav-jump { background: #4a017b; } .block-filterBar { background: #4a017b; }Bei Interesse kann ich das Add-on 'apply-css-igorslab' signieren und bereitstellen.
Zuletzt bearbeitet
:
Paul.
Mitglied
- Mitglied seit
- Okt 19, 2019
- Beiträge
- 14
- Bewertungspunkte
- 0
- Punkte
- 2
@紫 (ゆかり) Ich finde es interessant und würde es gerne mal testen. Es kommt nur auf den Aufwand an den dir das bereitstellen verursacht und ob es mehr als nur einen (meiner einer) interessiert.
Bei Interesse kann ich das Add-on 'apply-css-igorslab' signieren und bereitstellen.
紫 (ゆかり)
Urgestein
- Mitglied seit
- Jul 25, 2018
- Beiträge
- 807
- Bewertungspunkte
- 247
- Punkte
- 44
Um das Add-on über den Add-on Manager zu installieren, ist wie folgt vorzugehen:
Die gepackte Datei kann geöffnent werden und hat die Struktur:
Der META-INF Ordner und die darin enthaltenen Dateien werden beim Signieren und Verteilen des Add-ons angelegt.
In der Datei manifest.json werden die grundlegende Metadaten über die Erweiterung, wie Name, Version und auch Aspekte der Funktionalität, wie z.B. Hintergrund-Skripte, Inhaltsskripte und Browseraktionen, angeben.
Die background.js enthät die auszuführenden JavaScript-Funktionen
Die Datei style.css enthält die Stile, wie sie z.B. im Beitrag #31 definiert sind.
Die Dateien lassen sich mit einem Texteditor öffnen. Eine änderung ist möglich, führt aber dazu das die Signatur nicht mehr passt, was ja die Manipulation des Add-on verhindert. Über 'about:debugging#/runtime/this-firefox' kann es dennoch temporär - bis zum Neustart - hinzugefügt werden.
darkmode_igorslab-0.2-fx.zip
Hab die style.css mal für https: //*.igorslab.media/* ergänzt.
Hinweis:
Das darkmode_igorslab-x.x-fx Add-on funktioniert für igorslab.media und ersetzt darkmode_igorslab_community-x-x-fx.
- Das Add-on herunterladen und die zip durch xpi ersetzten
- Den Add-on-Managers (about:addons) öffnen.
- Auf das Zahnrad klicken und "Add-on aus Datei installieren" auswählen:

- Zum Speicherort der Datei wechseln und diese öffnen.
- Es kommte ein Hinweis mit den benötigten Berechtigungen:

Die Schaltfläche "Hinzufügen" anklicken, um das Add-on hinzuzufügen.
Hinweis:
Das Add-on benötigt Zugriff auf die Seiten und die Tabs um die Funktion tabs.insertCSS() | Mozilla | MDN ausführen zu können. Über diese Funktion wird die Datei style.css hinzugefügt. - Das Add-on wurde hinzugefügt. Um die Ausführung in privaten Fenstern zu erlauben, die Checkbox anklicken und die Schaltfläche "OK" anklicjen:

- Das Add-on erscheint nun in der Liste der installierten Add-ons des Add-on-Managers und ist einsatzbereit:

Die gepackte Datei kann geöffnent werden und hat die Struktur:
- META-INF\
- cose.manifest
- cose.sig
- manifest.mf
- mozilla.rsa
- mozilla.sf
- background.js
- manifest.json
- style.css
Der META-INF Ordner und die darin enthaltenen Dateien werden beim Signieren und Verteilen des Add-ons angelegt.
In der Datei manifest.json werden die grundlegende Metadaten über die Erweiterung, wie Name, Version und auch Aspekte der Funktionalität, wie z.B. Hintergrund-Skripte, Inhaltsskripte und Browseraktionen, angeben.
Die background.js enthät die auszuführenden JavaScript-Funktionen
Javascript
:
function initialize(tab) {
browser.tabs.insertCSS({file: "style.css"});
}
/*
Each time a tab is updated, reset the page action for that tab.
*/
browser.tabs.onUpdated.addListener((id, changeInfo, tab) => {
initialize(tab);
});Die Datei style.css enthält die Stile, wie sie z.B. im Beitrag #31 definiert sind.
Die Dateien lassen sich mit einem Texteditor öffnen. Eine änderung ist möglich, führt aber dazu das die Signatur nicht mehr passt, was ja die Manipulation des Add-on verhindert. Über 'about:debugging#/runtime/this-firefox' kann es dennoch temporär - bis zum Neustart - hinzugefügt werden.
darkmode_igorslab-0.2-fx.zip
Hab die style.css mal für https: //*.igorslab.media/* ergänzt.
Hinweis:
Das darkmode_igorslab-x.x-fx Add-on funktioniert für igorslab.media und ersetzt darkmode_igorslab_community-x-x-fx.
Anhänge
Zuletzt bearbeitet
:
紫 (ゆかり)
Urgestein
- Mitglied seit
- Jul 25, 2018
- Beiträge
- 807
- Bewertungspunkte
- 247
- Punkte
- 44
Add-on darkmode_igorslab-x.x-fx
Ein paar Screenshots:
Hauptseite



Community



| Version | |
| darkmode_igorslab-0.5-fx | Farben der Texte angepasst. Bei News. Tests, usw. werden jetzt dieselben Farben wie im Forum verwendet, außerdem ist der Text jetzt heller. |
| darkmode_igorslab-0.6-fx | Tabellenhintergrund und Schrift farblich angepasst - waren noch weiß |
| darkmode_igorslab-0.7-fx | Icons für 'Beobachtetes Thema', 'Sticky, usw.' farblich angepasst. |
| darkmode_igorslab-0.8-fx | Add-on kann über eine Page-Action aktiviert und deaktiviert werden |
| darkmode_igorslab-1.1-fx | Fehlerbehebung Page-Action |
| darkmode_igorslab-1.2-fx | 'https://*.igorslab.media/*' durch 'https://www.igorslab.de' ersetzt. |
Ein paar Screenshots:
Hauptseite



Community



Anhänge
Zuletzt bearbeitet
:
紫 (ゆかり)
Urgestein
- Mitglied seit
- Jul 25, 2018
- Beiträge
- 807
- Bewertungspunkte
- 247
- Punkte
- 44
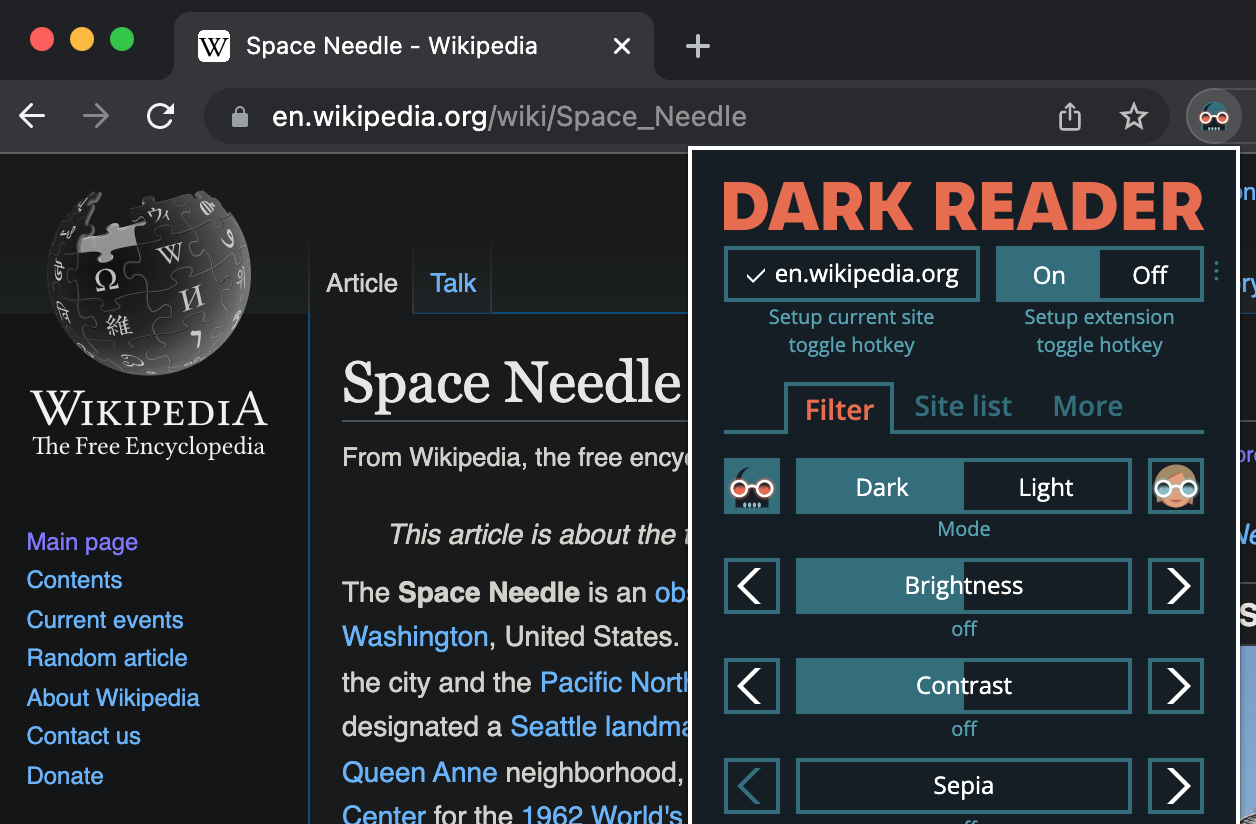
Alternativ gibt es den Dark Reader | Firefox Browser Add-ons
Die Erweiterung ermöglicht den Darkmode für alle Web-Seiten.
Die Erweiterung ermöglicht den Darkmode für alle Web-Seiten.
This eye-care extension enables night mode creating dark themes for websites on the fly. Dark Reader inverts bright colors making them high contrast and easy to read at night.
You can adjust brightness, contrast, sepia filter, dark mode, font settings and ignore-list.
Dark Reader doesn't show ads and doesn't send user's data anywhere. It is fully open-source https://github.com/darkreader/darkreader
Before you install disable similar extensions. Enjoy watching!
紫 (ゆかり)
Urgestein
- Mitglied seit
- Jul 25, 2018
- Beiträge
- 807
- Bewertungspunkte
- 247
- Punkte
- 44
Der Nachtmodus verändert die Farbtemperatur von blau zu rot.

Die Wahrnehmung von Helligkeit und insbesondere der Anteil von blauem Licht steuert den Hormonhaushalt mit und damit auch den Schlaf- und Wachrhythmus. Neuere Monitore haben teilweise einen Blaulichtfilter, da blaues Licht zur Ermüdung der Augen beiträgt.
Die zwei Seiten des blauen Lichts | ZEISS
Blaues Licht – Schädlich für den Schlaf? | schlafonaut.
EIZO Praxiswissen Augenmüdigkeit vorbeugen | EIZO
Der Darkmodus lässt die Augen zwar weniger schnell ermüden, dies gilt jedoch nur, wenn die Umgebung, in der man sich befindet, auch dunkel ist. Bei einer hellen Umgebung kann der Darkmode kontraproduktiv sein.
Die Wahrnehmung von Helligkeit und insbesondere der Anteil von blauem Licht steuert den Hormonhaushalt mit und damit auch den Schlaf- und Wachrhythmus. Neuere Monitore haben teilweise einen Blaulichtfilter, da blaues Licht zur Ermüdung der Augen beiträgt.
Die zwei Seiten des blauen Lichts | ZEISS
Blaues Licht – Schädlich für den Schlaf? | schlafonaut.
EIZO Praxiswissen Augenmüdigkeit vorbeugen | EIZO
Der Darkmodus lässt die Augen zwar weniger schnell ermüden, dies gilt jedoch nur, wenn die Umgebung, in der man sich befindet, auch dunkel ist. Bei einer hellen Umgebung kann der Darkmode kontraproduktiv sein.
Zuletzt bearbeitet
:
Corro Dedd
Urgestein
- Mitglied seit
- Aug 14, 2018
- Beiträge
- 1.808
- Bewertungspunkte
- 664
- Punkte
- 114
- Standort
- Da bei "Das gibts doch gar nicht!"
Ich grabe das Thema noch mal aus.
Ein richtiger Darkmode wäre schön den man direkt hier auf der Seite einstellen kann ohne irgendwelche Addons
installieren zu müssen.
Mein win10 läuft im Darkmode, mein Chrome läuft im Darkmode, so ziemlich alle Foren-Seiten sind im Darkmode außer diese.
Kann man jetzt als Lichtblick sehen in den Weiten des Internet, ist mir persönlich aber zu hell
Ein richtiger Darkmode wäre schön den man direkt hier auf der Seite einstellen kann ohne irgendwelche Addons
installieren zu müssen.
Mein win10 läuft im Darkmode, mein Chrome läuft im Darkmode, so ziemlich alle Foren-Seiten sind im Darkmode außer diese.
Kann man jetzt als Lichtblick sehen in den Weiten des Internet, ist mir persönlich aber zu hell
ChrisMK72
Veteran
- Mitglied seit
- Jan 18, 2020
- Beiträge
- 136
- Bewertungspunkte
- 91
- Punkte
- 29
Alternativ gibt es den Dark Reader | Firefox Browser Add-ons
Die Erweiterung ermöglicht den Darkmode für alle Web-Seiten.
Ich nutze den sogar gerade in Chrome.

Dark Reader — dark theme for every website
Dark mode on all websites. Care your eyes, use Dark Reader for night and daily browsing. For Chrome and Firefox, Edge and Safari.
Is echt nett, da man einfach noch Helligkeit und Kontrast komfortabel per Schieberegler anpassen kann.
Das neue PCGH Forum ging gar nicht ohne.
Is echt nett:

BlackRain_85
Mitglied
- Mitglied seit
- Okt 27, 2020
- Beiträge
- 25
- Bewertungspunkte
- 9
- Punkte
- 3
Hallo @Igor Wallossek
hast du sowas in der Richtung geplant?
Das wäre für viele Nachteulen wie mich sicherlich eine Bereicherung.
Schließt sich da jemand an ?
GRÜßE
hast du sowas in der Richtung geplant?
Das wäre für viele Nachteulen wie mich sicherlich eine Bereicherung.
Schließt sich da jemand an ?
GRÜßE
MopsHausen
Urgestein
- Mitglied seit
- Jul 24, 2018
- Beiträge
- 1.054
- Bewertungspunkte
- 293
- Punkte
- 83
Seh ich auch so
G
Gelöschtes Mitglied 3446
Guest
Generell ist das Farbschema für die Seite verbesserungsfähig. Z.B. sind bei der Liste der Hinweise die gelesenen praktisch nicht von den neuen zu unterscheiden. Der Hintergrund unterscheidet miiiiinimal in der Helligkeit. Auf anderen Seiten ist das deutlich besser zu sehen.
Es muss doch andere Farbschemen für das Forum ootB geben, die besser geeignet sind...
Es muss doch andere Farbschemen für das Forum ootB geben, die besser geeignet sind...
G
Gelöschtes Mitglied 5011
Guest
Mit dem DarkReader weiter oben geht es ganz gut aber die Farbtöne insgesamt erinnern etwas an "Igor's Beauty Palace"